블로그의 복사방지를 하지만 일부영역을 복사 허용하도록 하는 방법을 찾던 중 아래 블로그 글을 이용하여 이 기능을 설정할 수 있는 방법을 알게 되었다.
자세한 내용을 알려면 아래 링크를 참고하세요.
이 글 외에 유용한 내용이 아래 링크한 블로그에 많으니 참고할 좋은 블로그다.
티스토리 블로그 복사금지 설정 및 특정영역 복사허용 방법
그동안 블로그를 운영하면서 화날때 있으셨나요? 전 심혈을 기울여서 제 시간 쪼개서 힘들게 작성한 포스팅을 복붙해서 그대로 올리는 분들 보고 얼마나 화나던지. 당해보니 정말 열받더라고
muksteem.tistory.com
기존에는 티스토리 플러그인에서 제공되는 "마우스 오른쪽 클릭 방지" 기능을 사용하였다.
그런데 이 기능을 사용하면 복사하고 싶은 코드도 복사가 안 되도록 막힌다.
그래서 위 링크의 글대로 설정하여 코드 블록만 복사가 되도록 하였다.
링크의 내용대로 블로그 관리 홈에서 우선 기존의 설정을 해제 한다.
"플러그인 >> 마우스 오른쪽 클릭 방지 >> 해제"


그리고 "꾸미기 >> 스킨편집" 으로 가서.
"html 편집" 선택.


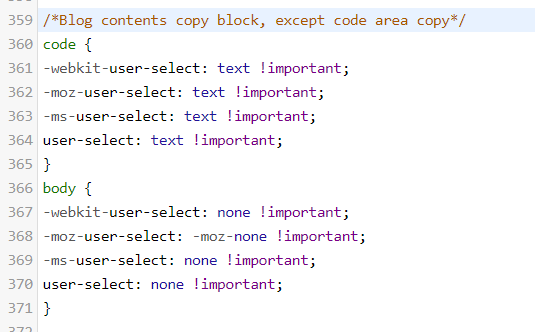
"CSS" 를 선택하고 코드의 제일 아래 부분에 아래 오른쪽 이미지의 내용을 추가하고 적용하면 된다.
코드의 내용은 본문에서 <code> 태그만 제외하고 나머지는 복사를 못 하도록 막는 것이라고 한다.
따라서 블로그 글 작성시 html 편집 모드에서 복사 허용 부분을 <code> ... </code> 로 지정하면 복사가 가능하다.
글을 쓸 때 코드블록 으로 작성하면 자동으로 이 <code> 태그가 적용된다.
블로그 글 작성에 html 편집 모드가 있는지도 이제야 알았다. ^^


위의 코드 부분을 복사하여 적용하고 싶으면 아래 링크 참조.
이 방법을 공유해 주신 분이니 코드도 복사하도록 해 놓으셨다. ^^
티스토리 블로그 복사금지 설정 및 특정영역 복사허용 방법
그동안 블로그를 운영하면서 화날때 있으셨나요? 전 심혈을 기울여서 제 시간 쪼개서 힘들게 작성한 포스팅을 복붙해서 그대로 올리는 분들 보고 얼마나 화나던지. 당해보니 정말 열받더라고
muksteem.tistory.com
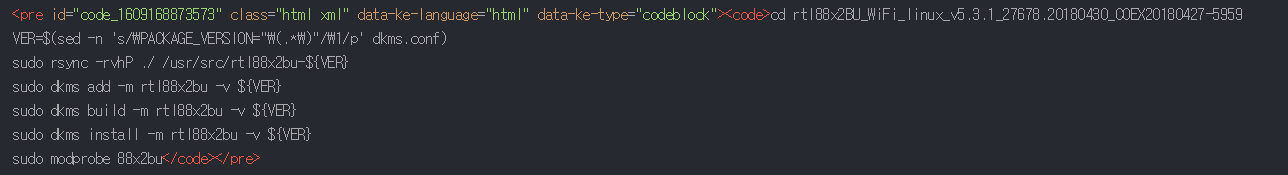
아래는 실제로 내 블로그의 내용중 코드 블럭으로 작성된 내용의 html 부분이다.
<code> 태그가 사용된 것을 확인할 수 있다.

'공부' 카테고리의 다른 글
| 210201 그림판으로 간편한 모자이크 (0) | 2021.02.02 |
|---|---|
| 201226 Visual Studio Community 2019 설치 (0) | 2021.01.24 |
| 210123 윈도우 GIMP - 사각형 그리기 (0) | 2021.01.23 |
| 210123 윈도우 이미지 편집 프로그램 GIMP 설치 (0) | 2021.01.23 |
| 210117 티스토리 블로그 검색 메뉴 위치 변경 (1) | 2021.01.20 |