티스토리의 기본 코드 블럭과 하이라이트가 마음에 들지 않아서
블로그의 소스코드를 이쁘게 구문 강조하기 위해 다른 사람들이 쓰는 것 처럼
Color Scripter를 적용하기로 결정했다.
그런데 내 블로그에 사용하려다 보니 일부 영역 복사 허용이 적용되어 있어서 코드 작성할 때 조금의 작업이 더 필요했다.
참고로 내 블로그에는 아래 내용이 적용되어 있어서 코드를 복사할 수 있게 해 놓았다.
210123 티스토리 블로그 복사방지 일부 영역 복사허용
블로그의 복사방지를 하지만 일부영역을 복사 허용하도록 하는 방법을 찾던 중 아래 블로그 글을 이용하여 이 기능을 설정할 수 있는 방법을 알게 되었다. 자세한 내용을 알려면 아래 링크를 참
kgkang.tistory.com
Color Scripter의 적용 방법은 간단하다.
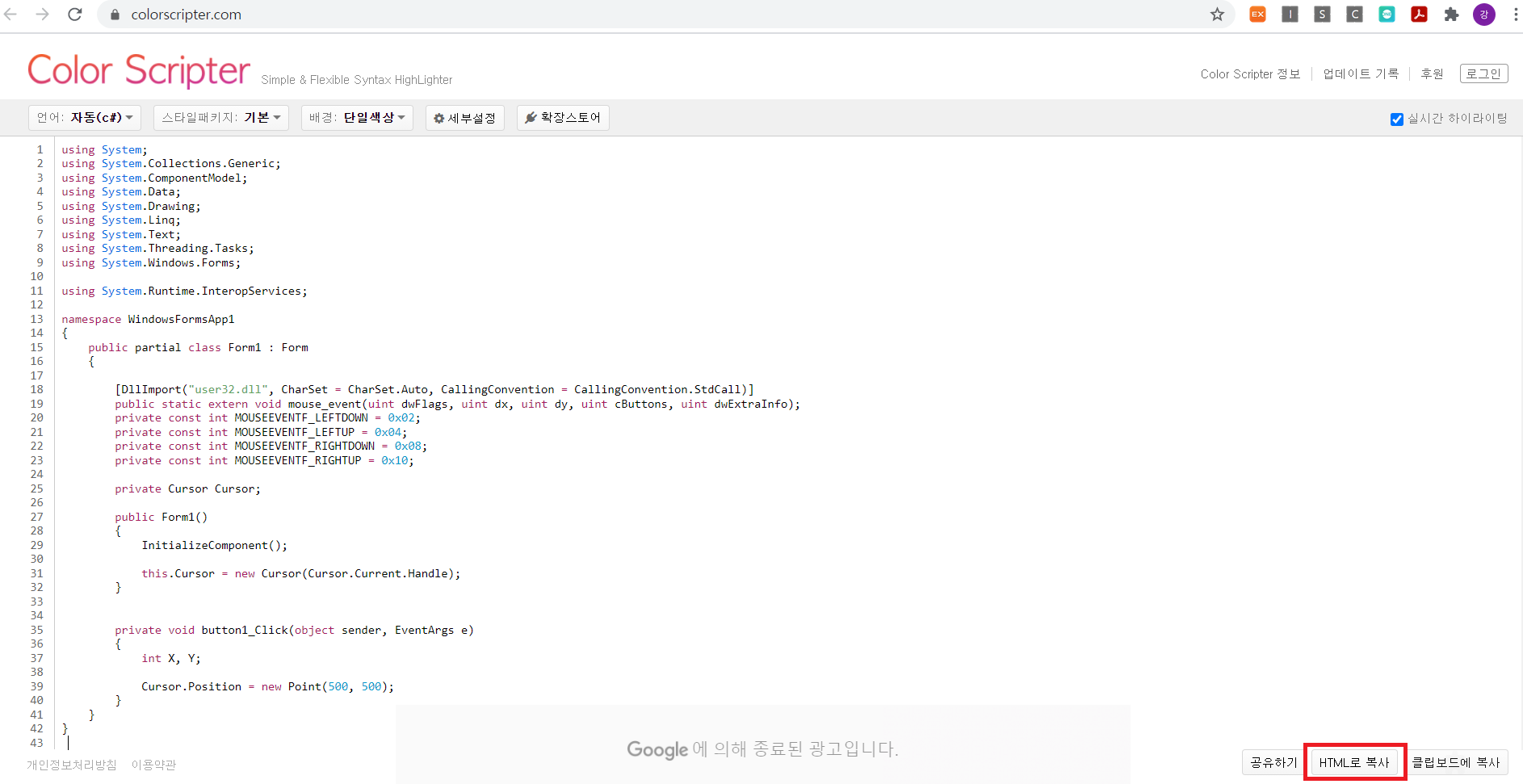
1. Color Scripter 사이트에 자신의 코드를 쓴다.
Color Scripter
Simple & Flexible Syntax HighLighter
colorscripter.com
2. 왼쪽 아래의 HTML로 복사 버튼을 누른다.


3. 코드 창이 나오면 Ctrl + V (복사)를 한다.
요즘은 이 창이 뜨면 기본적으로 클립보드에 복사가 되어 있는데 Color Scripter는 그렇지가 않다.
반드시 Ctrl + V (복사)를 해 주어야 한다.

4. 티스토리 블로그에서 내용을 작성 후 작성 모드를 변경한다.
반드시 내용 작성 후 작성 모드를 변경해야 한다. 그리고 HTML 모드로 수정을 완료해야 한다.
다시 기본모드로 돌아오면 기본모드로 바뀌면서 HTML이 조금 변경되는 경우가 있었다.

5. HTML 모드에서 Color Scripter에서 복사한 내용을 붙여넣기 한다.

6. 보통 여기까지만 하면 된다. 내 블로그의 경우 소스 코드를 복사 가능하도록 하기 위해 코드 태그를 추가한다.
Color Scripter로 복사된 코드의 첫 부분과 끝 부분에 <code> ... </code> 태그를 추가한다.


7. 마지막으로 완료 버튼을 눌러 글을 등록한다.
'공부' 카테고리의 다른 글
| 210313 Color Scripter 확장 패키지 적용 (0) | 2021.03.13 |
|---|---|
| 210313 Color Scripter 사용시 코드 블럭 폭 확장 (0) | 2021.03.13 |
| 210306 문정아 중국어 평생회원반 기간연장 (0) | 2021.03.06 |
| 210304 Predefined identifier __func__ (0) | 2021.03.04 |
| 210302 온라인 컴파일러 Programiz (0) | 2021.03.02 |