블로그에 소스 코드를 올리는데 소스 코드가 표시되는 것이 마음에 들지 않았다.
페이지의 전체 폭에 맞게 나와야 일관성이 있는데...
소스 코드의 폭에 맞추어서 블로그에 표시되어 소스 코드가 표시되는 부분이 일관적이지 않고 소스 코드의 폭 길이에 따라 변했다.
아래와 같이 전체 폭에서 코드가 일 부분만 표시되어 있다.

그래서 다른 Highlight code 방식을 찾고 있었는데...
아래 링크를 통해 Color Scripter를 사용하여 소스 코드를 게시할 때 폭을 조절하는 부분을 수정할 수 있었다.
자세한 내용은 아래 링크를 참조~
Color Scripter 사용 시 코드 블럭 width 조정하기
HTML/CSS 수정에 대한 기초적인 글은 아래 글에서 참고바란다. 2020/05/03 - [정보] - 티스토리 HTML/CSS 수정하기 Color Scripter를 사용하던 중 디자인적으로 불만이 하나 생겼다. 그것은 바로 코드의 최대 l
purplechip.tistory.com
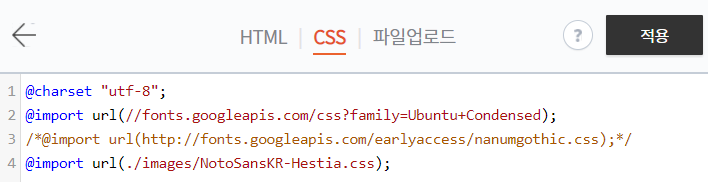
스킨 편집 으로 들어가서 CSS 부분을 수정한다.

그런데 위 링크에서 소스를 그대로 가져와서 적용해 보니 내가 쓰는 스킨에서는 적용되지 않았다. ㅡ.ㅡ;

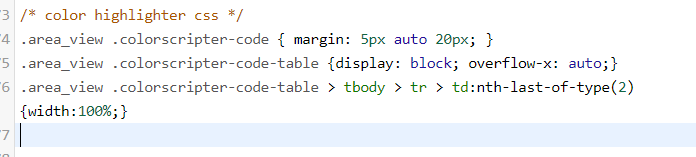
내 스킨에서는 .area_view 부분을 찾을 수 없어서 아래와 같이 수정해 보았다.
그랬더니 소스 코드가 페이지 폭에 맞게 확장되어 표시되었다.


참고로 웹 페이지에서 오른쪽 클릭하여 페이지 소스 보기를 보면 아래와 같이 Color Scripter 부분이 있다.
CSS를 모르겠지만 아래 부분의 class="colorscripter-code" 부분과 관련된 것 같다.

아래에 코드를 추가하였으니 참고하세요.
123456 /* color highlighter css */.colorscripter-code { margin: 5px auto 20px; }.colorscripter-code-table {display: block; overflow-x: auto;}.colorscripter-code-table > tbody > tr > td:nth-last-of-type(2) {width:100%;} cs
'공부' 카테고리의 다른 글
| 210315 크롬 북마크를 바로가기로 만들기 (0) | 2021.03.17 |
|---|---|
| 210313 Color Scripter 확장 패키지 적용 (0) | 2021.03.13 |
| 210308 블로그 소스코드 이쁘게 구문 강조 (0) | 2021.03.08 |
| 210306 문정아 중국어 평생회원반 기간연장 (0) | 2021.03.06 |
| 210304 Predefined identifier __func__ (0) | 2021.03.04 |