C# Winform program 에서 첫 번째 클래스
기초적인 지식 없이 인터넷의 소스와 참고 자료로만 프로그램 하다 보니 이런일이 발생한다.

기본 Winform 프로젝트를 만들고 사용자 정의 class를 Form1.cs 소스 내에서 제일 위에 넣었더니 위와 같은
메시지가 나오면서 폼이 디자이너에서 열리지 않는다. ㅡ.ㅡ;
Form1 이 디자인 가능하려면 첫 번째 클래스어야 한다.
Visual Studio 에서 디자이너는 파일의 첫 번째 클래스를 사용해야 합니다.
이렇게 나와있네...
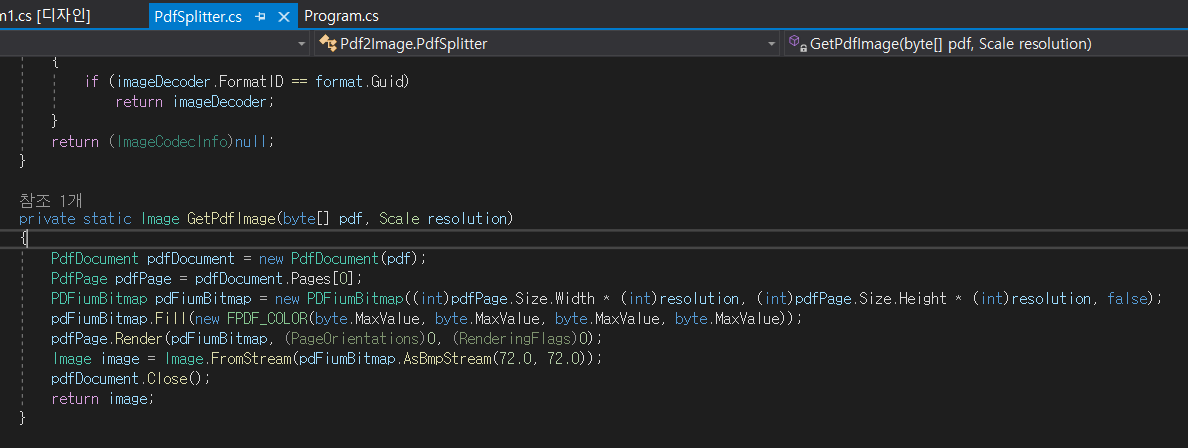
아래는 실수로 한 코드 Form1 보다 앞에 두었다. 이와 같이 하면 안 된다.


잊어버리지 말고 주의하자.
C# 제대로 공부해야지... ^^
'공부 > C#' 카테고리의 다른 글
| 210321 Visual Studio C# 도구상자 표시 (1) | 2021.03.22 |
|---|---|
| 210314 using System.Threading; (0) | 2021.03.15 |
| 210307 C# 커서위치 제어 프로그램 (0) | 2021.03.07 |
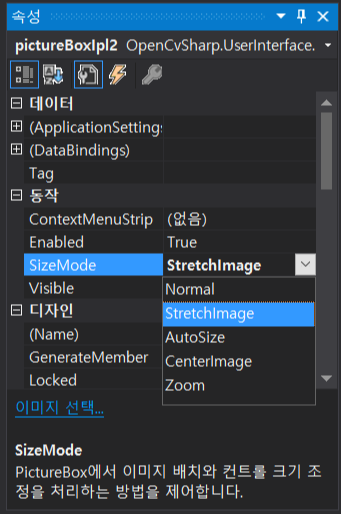
| 210212 OpenCV C# PictureBoxIpl SizeMode (0) | 2021.02.12 |
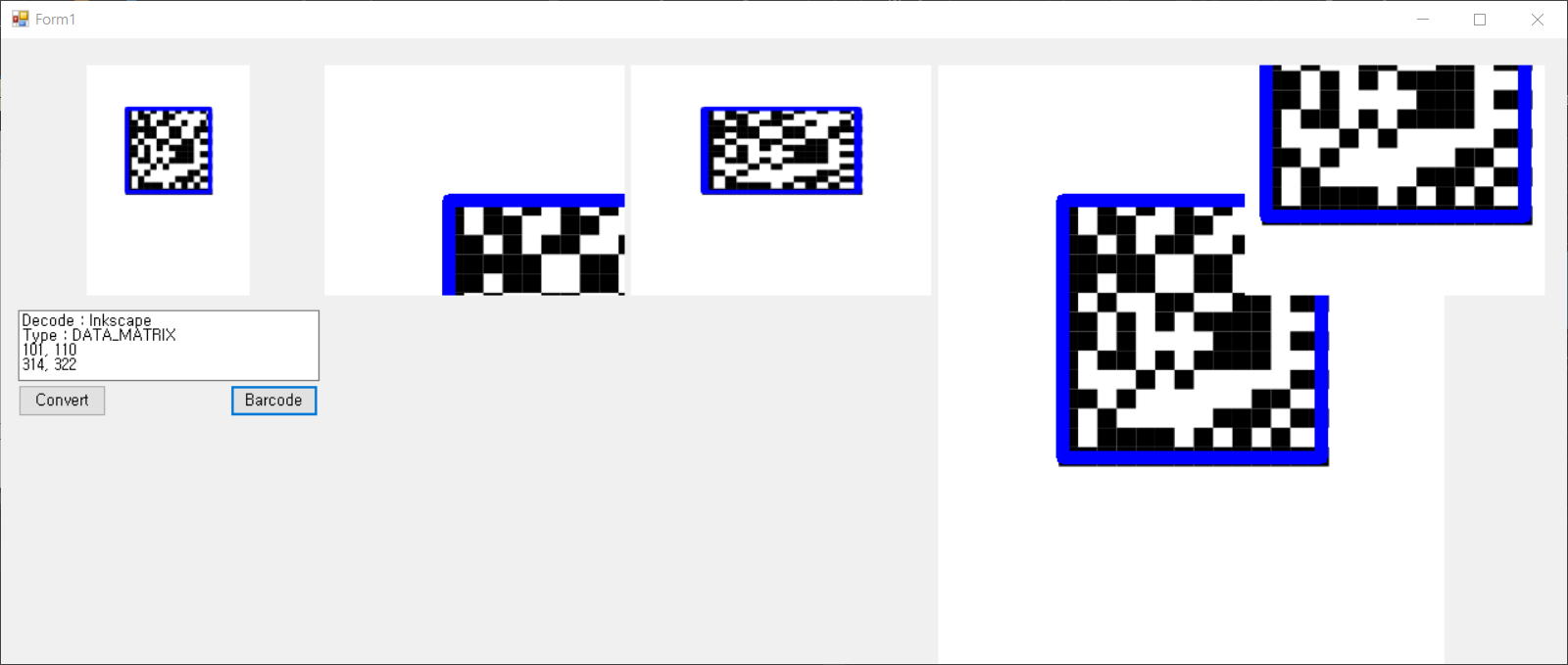
| 210208 C# Barcode reader project (2) (1) | 2021.02.11 |