Color Scripter의 배경색과 스타일을 바꾸고 싶어서 확인해 보았다.
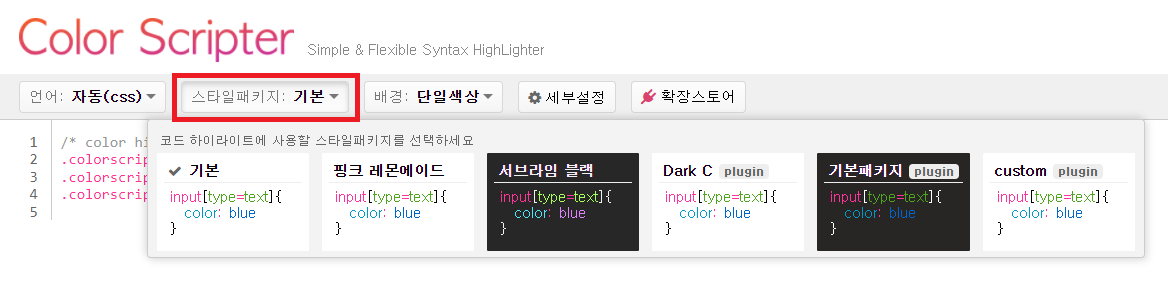
스타일 패키지를 선택해서 간단히 바꿀 수 있다.
추가적인 기능으로 확장 패키지가 있어서 이것을 사용하는 방법을 확인해 보았다.

확장 스토어를 누른다.

여기서 내가 원하는 스타일 패키지를 선택한다.
나는 추천 스타일패키지에서 "기본패키지" 를 선택하였다.

다시 편집 페이지로 어떻게 돌아올지 고민했는데...
왼쪽 위의 이미지를 클릭하면 편집 페이지로 돌아온다.

스타일패키지를 선택하면 내가 확장스토어에서 선택한 패키지가 추가되어 있다.
확장스토어에서 선택한 패키지는 plugin 이라고 표시되어 있다.
여기서 기본패키지 plugin 을 선택.

초기 스타일에서 선택된 스타일로 변경되었다.

아래는 변경된 스타일패키지를 적용하여 복사한 내용이다.
|
1
2
3
4
5
|
/* color highlighter css */
.colorscripter-code { margin: 5px auto 20px; }
.colorscripter-code-table {display: block; overflow-x: auto;}
.colorscripter-code-table > tbody > tr > td:nth-last-of-type(2) {width:100%;}
|
cs |
'공부' 카테고리의 다른 글
| 210321 노트패드 플러스 (Notepad++) (0) | 2021.03.21 |
|---|---|
| 210315 크롬 북마크를 바로가기로 만들기 (0) | 2021.03.17 |
| 210313 Color Scripter 사용시 코드 블럭 폭 확장 (0) | 2021.03.13 |
| 210308 블로그 소스코드 이쁘게 구문 강조 (0) | 2021.03.08 |
| 210306 문정아 중국어 평생회원반 기간연장 (0) | 2021.03.06 |