잉크스케이프(Inkscape)에서 바코드를 생성하는 방법.
바코드가 있는 PDF 문서를 생성하기 위해 바코드를 생성하기 위해 바코드 생성 메뉴를 찾았다.
"확장기능 >> 렌더 >> 바코드" 에서 원하는 바코드를 선택해서 생성할 수 있다.

바코드의 종류로 QR코드, 고전적, 자료행렬 이 있다.
이 중 자료행렬을 선택해서 만들어 보았다.

문자열을 입력하고 크기를 설정하면 아래와 같은 2D 바코드가 생성된다.

'공부' 카테고리의 다른 글
| 210217 Excel 텍스트 구분자로 분리 (0) | 2021.02.20 |
|---|---|
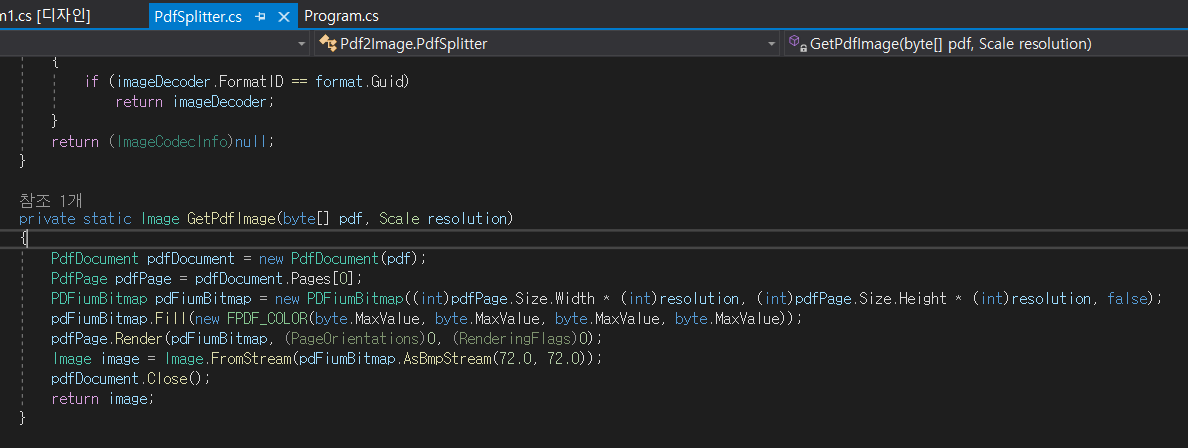
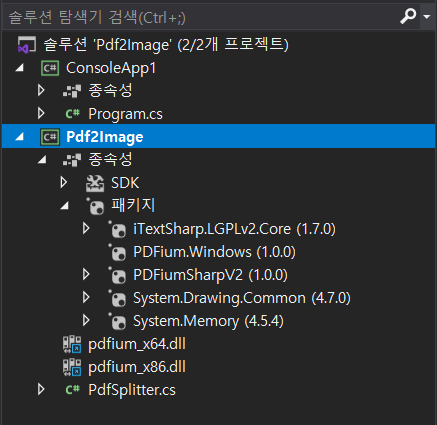
| 210208 Visual studio community license (0) | 2021.02.17 |
| 210204 무료 벡터 이미지 편집프로그램 잉크스케이프(Inkscape) 설치 (0) | 2021.02.06 |
| 210201 그림판으로 간편한 모자이크 (0) | 2021.02.02 |
| 201226 Visual Studio Community 2019 설치 (0) | 2021.01.24 |