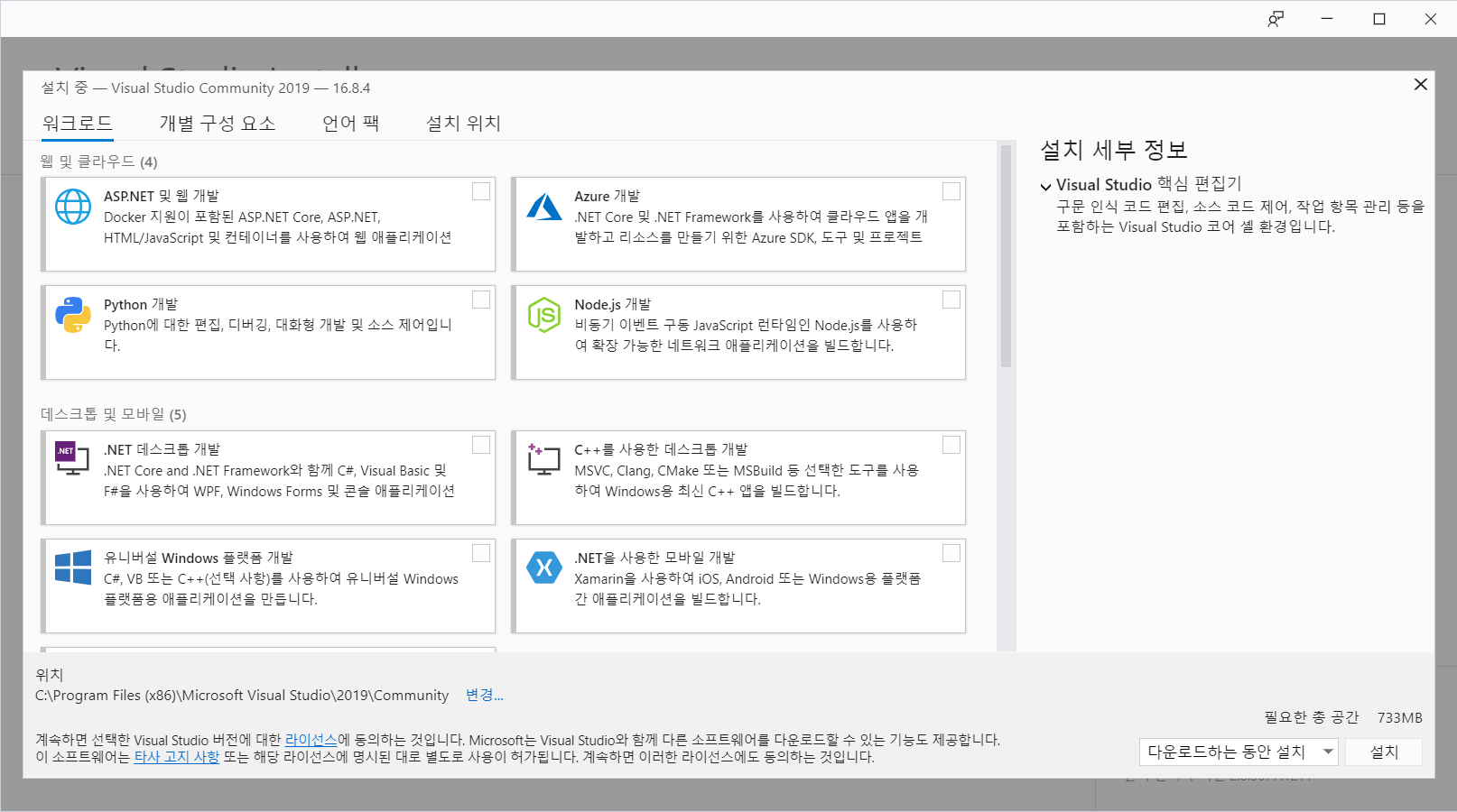
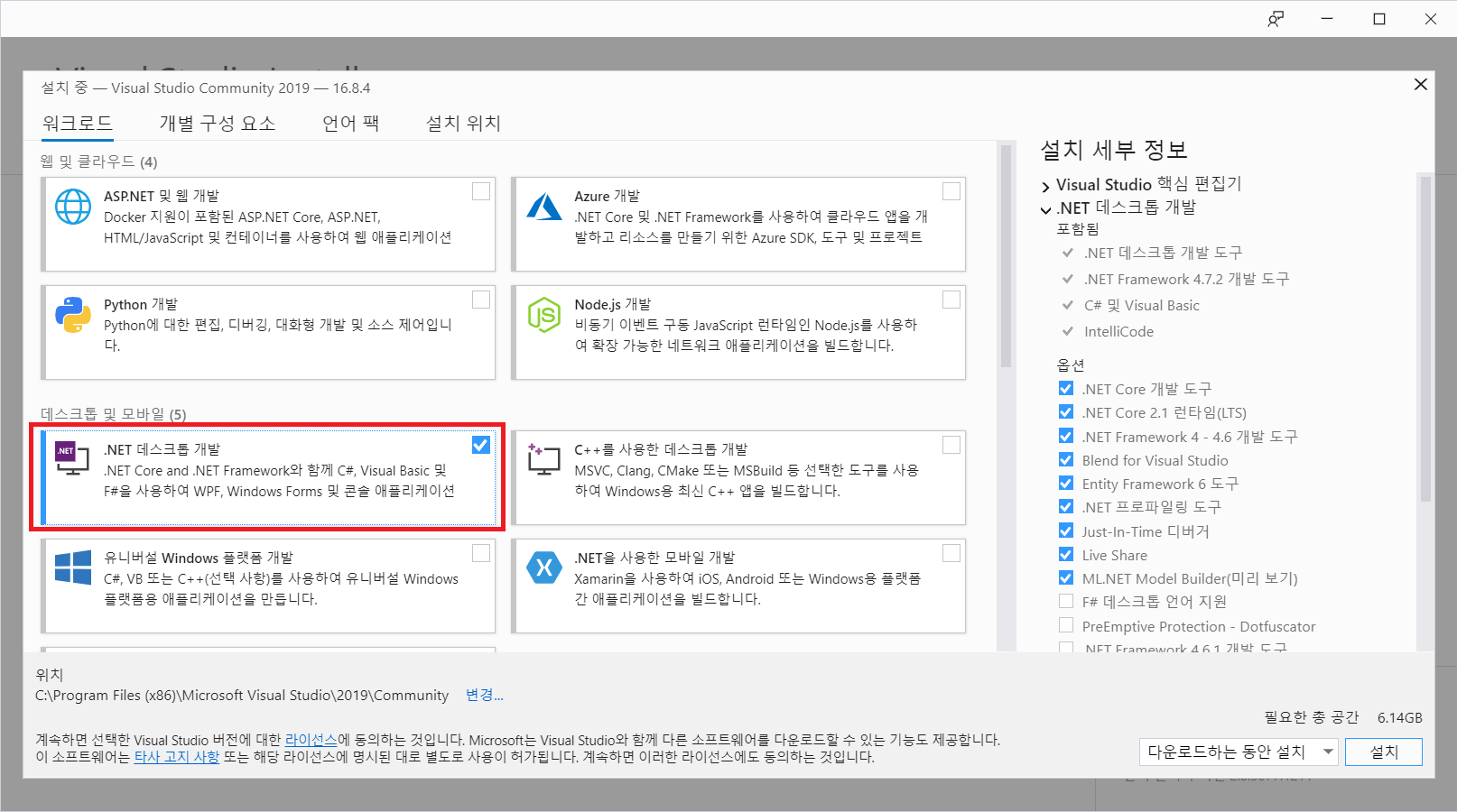
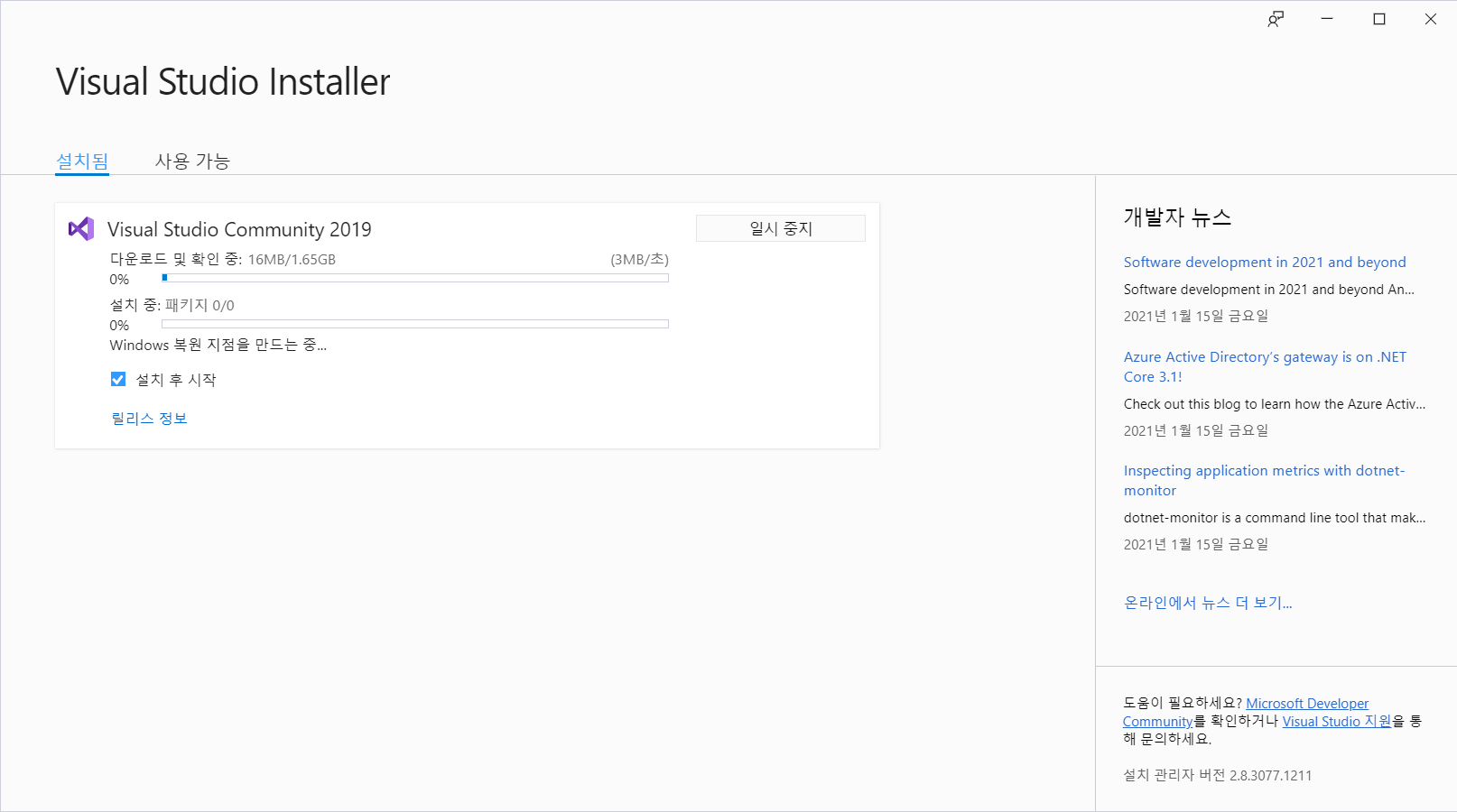
Visual Studio Community 2019를 설치하고 기본 C# 프로그램 코딩이 동작하는지 테스트.
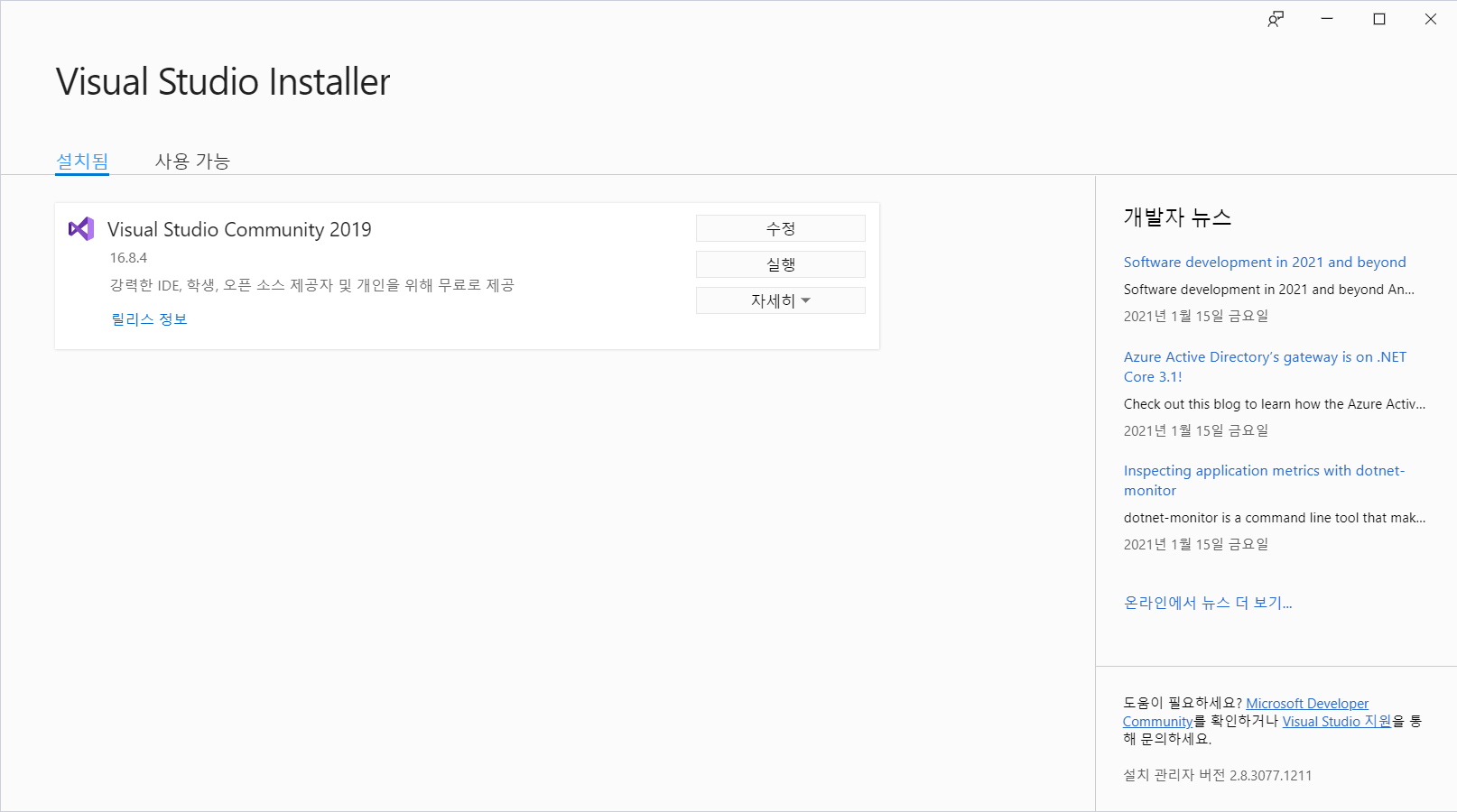
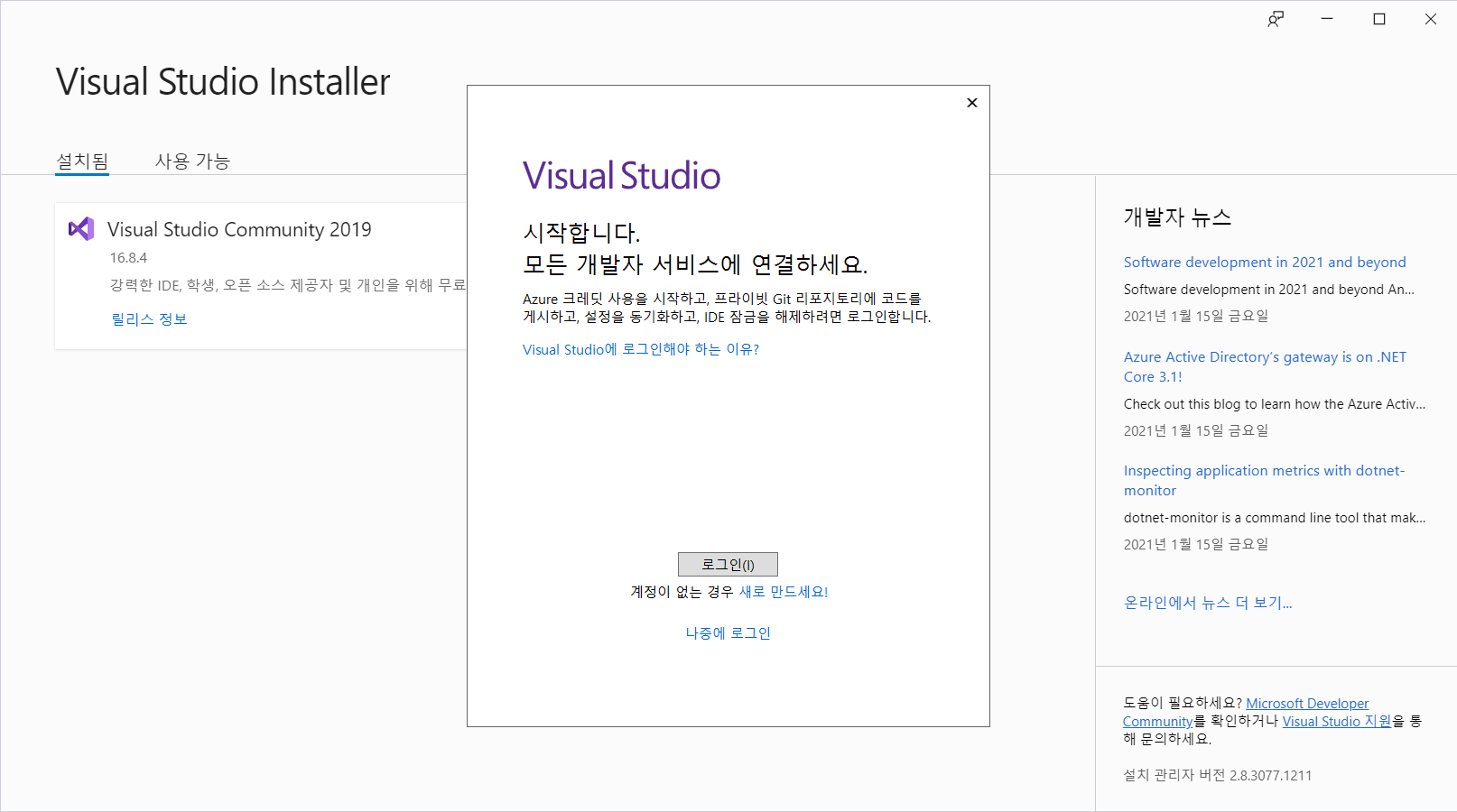
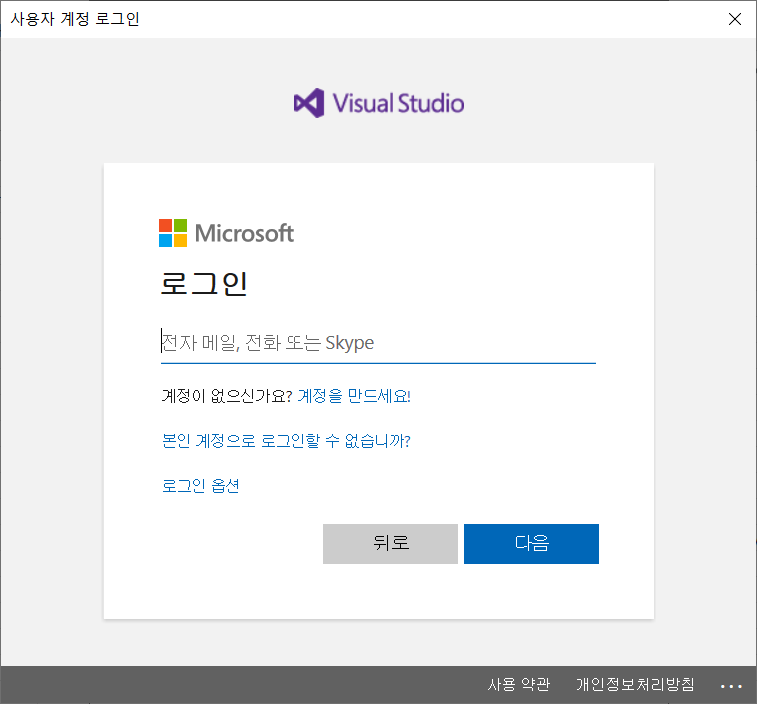
Visual Studio 를 실행하고 새 프로젝트 만들기.
Windows Form 앱 (.NET Framework) 선택 후 다음 버튼.


새 프로젝트 구성에서 프로젝트 이름, 위치, 솔루션 이름, 프레임워크를 지정하고 만들기 버튼.
일단 모든 것을 기본으로 하고 만들어 보았다.
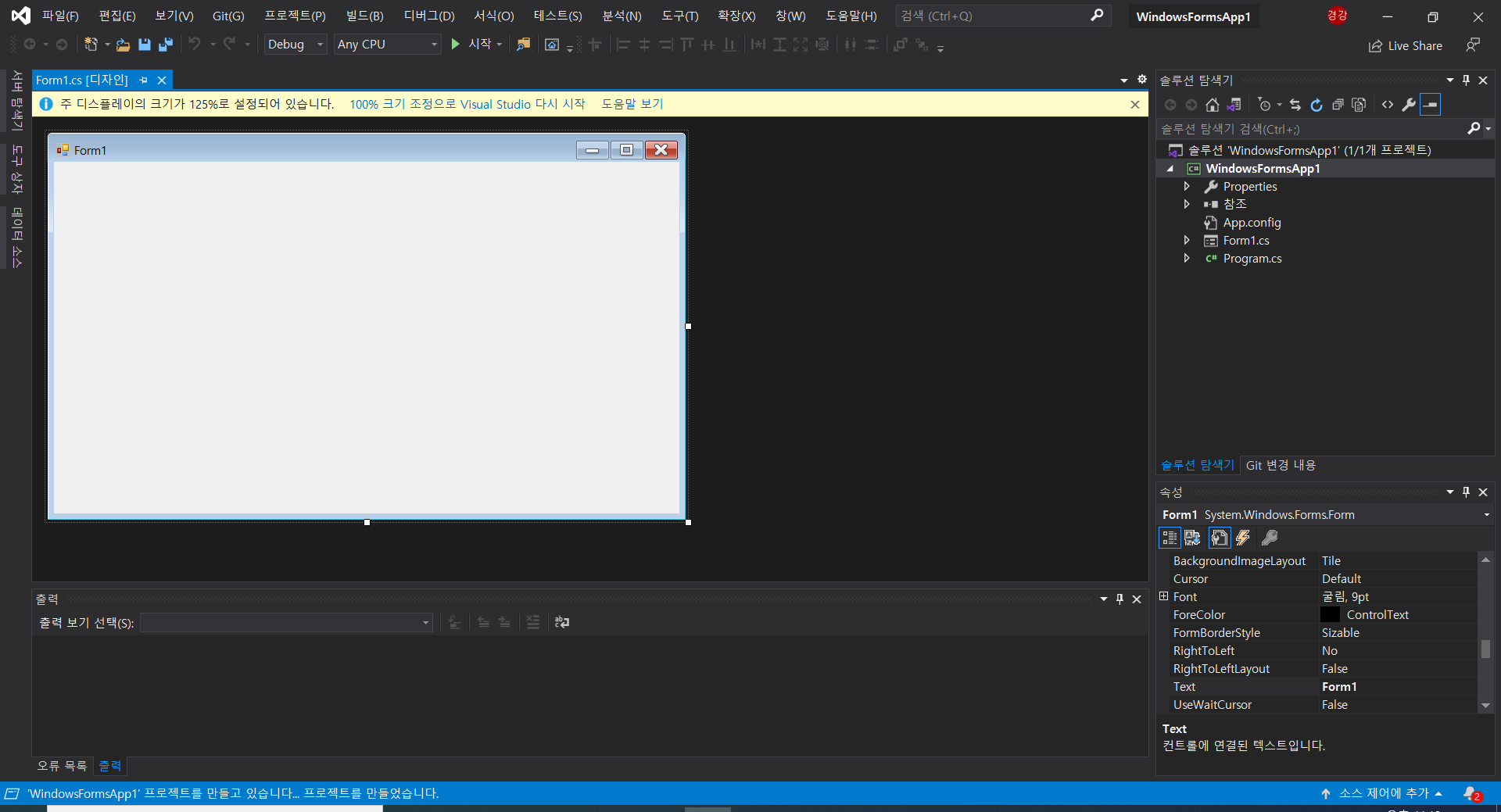
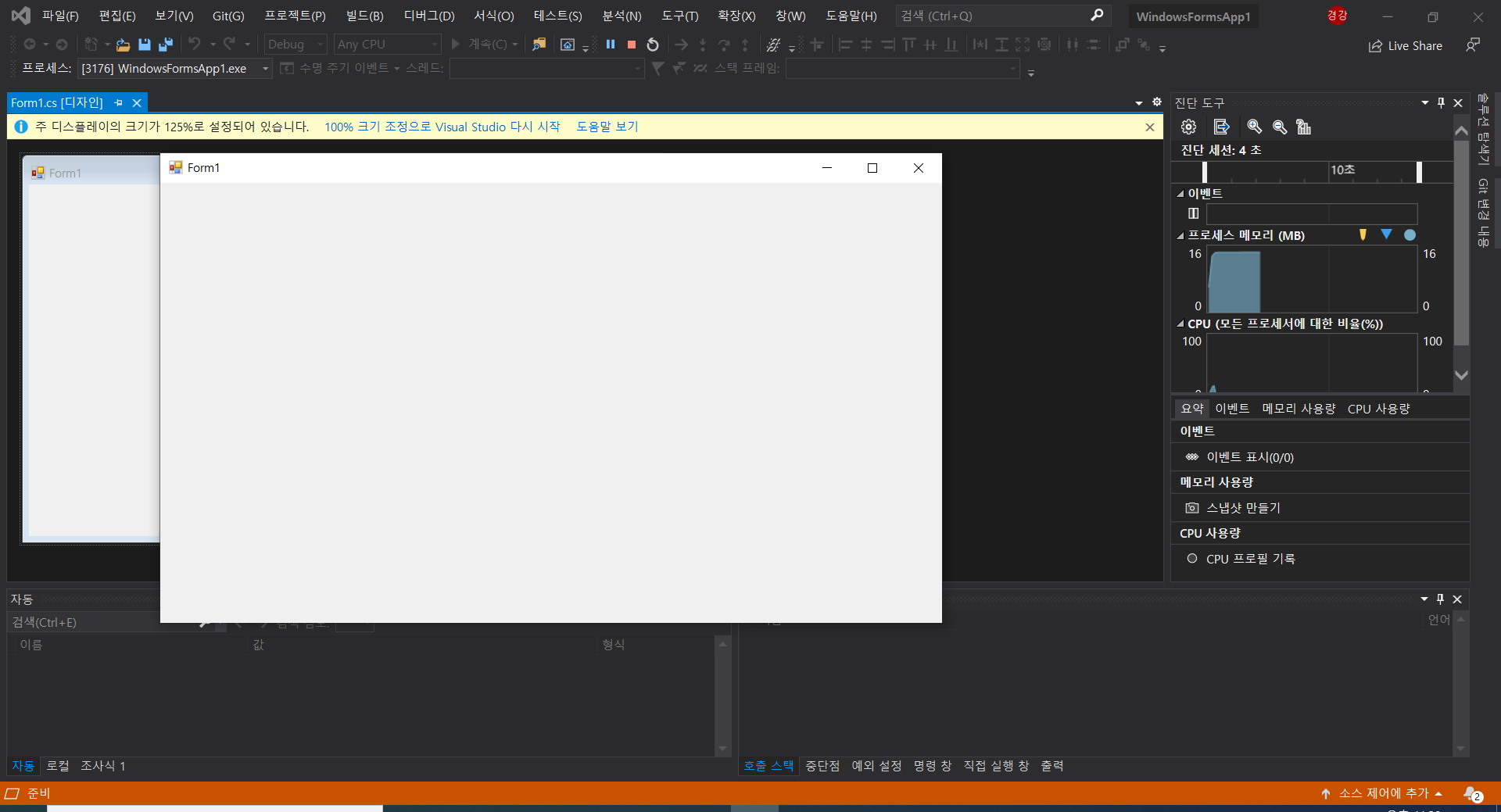
아래 오른쪽 이미지와 같이 프로젝트가 만들어 졌다.


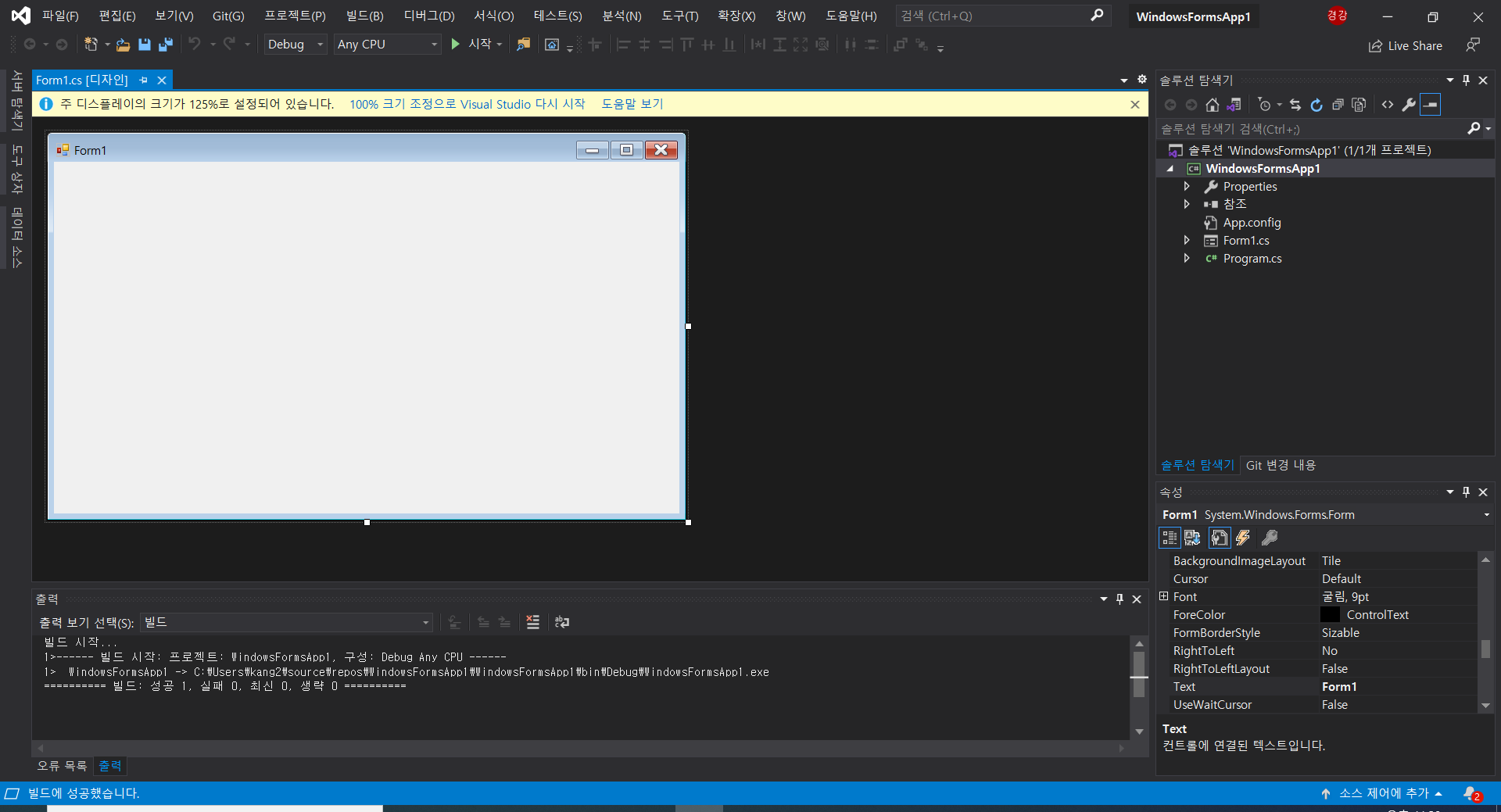
빌드를 하고 (아래 왼쪽 사진), 실행을 하니 기본 폼이 띄워진다. (아래 오른쪽 사진)


설치된 개발환경이 정상적으로 동작한다.
이제 본격적으로 프로젝트를 시작해 봐야겠다.
'공부 > C#' 카테고리의 다른 글
| 210124 Pdf2Image winform project (1) (0) | 2021.01.31 |
|---|---|
| 210122 C# Pdf to Image program source (Pdf2Image) (0) | 2021.01.24 |
| 200922 Visual Studio Release (배포) 주의 (0) | 2020.09.23 |
| 180126 C# Panel Winform (0) | 2020.09.15 |
| 180116 C# Cursor 변경 (0) | 2020.09.09 |