Serial EEPROM CAT24C32 Read/Write 구현
32-Kb I2C CMOS Serial EEPROM
즉, 4KByte 용량이다.

현재 회로 구현에서 A2, A1, A0를 Low로 연결하였기에
Slave address로 0xA0 를 사용한다.
Byte write sequence는 아래와 같다.
주의할 것은 Address가 두 번 전송된다는 것이다.
다른 EEPROM의 소스를 그대로 적용하였다가 안되어서 보니 이 부분의 차이가 있었다.

Write Cycle Timing은 아래와 같다.
5 ms 이니 Byte Write sequence를 연속으로 쓸 때는 주의해서 사용하자.



Read Sequence는 아래와 같다.
Selective Read Sequence는 주소를 지정하여 한 Byte를 읽는 것이다.
Immediate Read Sequence는 현재 지정된 주소의 다음 주소를 한 Byte 읽는 것이다.
즉, Selective Read (3번 주소) 를 한 후 Immediate Read를 하면, 4번 주소의 데이터가 읽힌다.

위의 자료를 토대로 하여 펌웨어를 구현하면 된다.
오래간만에 이것을 다시 보니 실수를 많이 했다. ㅡ.ㅡ;
소스코드는 다음에...
'공부 > HW' 카테고리의 다른 글
| 210318 C data types (C99 Standard) (0) | 2021.03.18 |
|---|---|
| 210316 Serial EEPROM CAT24C32 (I2C 펌웨어) (0) | 2021.03.17 |
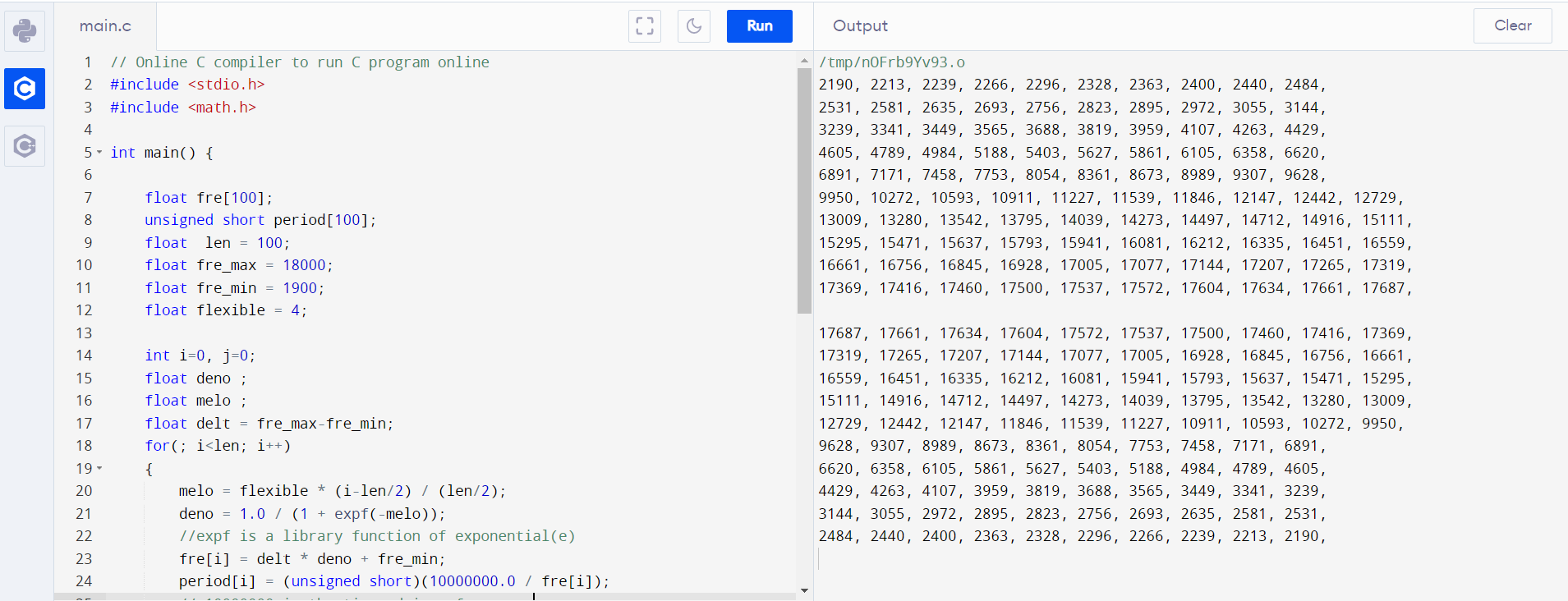
| 210310 스탭모터 S curve 가속 코드 구현 (0) | 2021.03.12 |
| 210219 X-NUCLEO-IHM01A1 Stepper Motor driver (0) | 2021.03.09 |
| 210209 NFC tag NTAG213 (0) | 2021.02.25 |